
Jornada Exploratória: Comunicação Orgânica na Experiência de E-commerce
Sobre o projeto
A Flexxi é uma marca fictícia, foi utilizada para representar problemas reais do mercado footwear no contexto de e-commerce.
O projeto apresentado foi desenvolvido com base em informações reais recolhidas por meio de pesquisas do próprio mercado e com compradores online de calçados.
-
Product Designer
-
2024
-
Desk Research, Análise de Competidores, Survey, Affinity Mapping, Wireframe, Prototipação e Teste de Usabilidade
O ponto de partida
Problema apresentado
Objetivo primário
Desafios a serem enfrentados
A Flexxi Footwear é uma loja de calçados com foco em tênis confortáveis e, apesar do investimento para desenvolver tênis de alto desempenho, a marca enfrenta dificuldade de comunicar seus produtos e atingir novos públicos apenas com a loja física.
Informar recursos de conforto e tecnologia
Construir a confiança na marca em ambiente digital
Aproximar a experiência da loja física através do canal de vendas
Como poderíamos comunicar sobre a qualidade dos produtos enquanto realizamos a venda?
Para maior conhecimento do contexto, foi necessário considerar quais desafios seriam enfrentados a partir da proposta.
Explorando o mercado footwear em contexto digital
Compreendendo o cenário
Conhecendo recursos dos competidores
Absorvendo feedbacks dos compradores
Inicialmente, realizei uma pesquisa para contextualização ampla do mercado, para compreender algumas tendências, desafios e problemas enfrentados pelo segmento.
O relatório anual de Tendências da Experiência do Cliente da Zendesk indica que os consumidores desejam realizar compras imersivas que fornecem informações instantâneas sobre o produto.
— Fonte: CX Trends ZenDesk
Segundo o Statista, o segmento de calçados ocupa o segundo lugar de compras online no Brasil, sendo o primeiro lugar destinado a compra de roupas.
— Fonte: Statista
— Fonte: Aytm - Sneaker Culture
Ao buscar feedbacks de consumidores por meio de plataformas de avaliação, nota-se como ponto crítico a troca e devolução ocasionada por falta de informações que impactaram na expectativa do produto — dessa forma, é notável a importância de recursos para compras mais assertivas.
Conhecendo os problemas e para uma melhor compreensão de como as principais marcas do mercado footwear se comunicam com seus usuários, foi realizado uma análise de competidores avaliando meios utilizados para contornar essas questões.
A partir dessa análise, foram reconhecidos potenciais para atingir o objetivo da Flexxi, bem como impeditivos que afetariam negativamente o propósito da marca.
Visualização do produto em uso por meio de fotos da galeria ou conexão com redes sociais
Recursos personalizáveis por meio de filtros e/ou questionários
Organização de conteúdo por meio de hierarquia de informações na página de detalhe
Excesso de ofertas e conteúdos apresentados em uma mesma página
Busca e personalização de filtros limitada
Fluxos de navegação encurtados para o checkout
Considerando a prioridade de satisfazer a experiência do usuários, foi realizada uma pesquisa para identificar padrões que auxiliem no direcionamento de recursos para relacionar objetivos do negócio com as preferências dos usuários. Por isso, foram recrutadas 10 pessoas que realizassem compras online de tênis e a construção das perguntas teve como objetivo o entendimento dos principais pontos do usuário, são eles:
Motivações
Comportamentos
Necessidades
Problemas
Relatando evidências
Agrupando informações
Insights
Estruturando os pontos de ação
As informações recolhidas foram agrupadas para destacar pontos que seriam relevantes para estruturação do canal de vendas. Em um primeiro momento, o foco foi trabalhar em cima de dados quantitativos uma vez que temos que proporcionar dois resultados para o cliente: comunicar a qualidade do produto e garantir o lucro da loja por meio do e-commerce.
80% das pessoas compram tênis para substituir um antigo e 20% compram para acompanhar tendências
Filtro de busca e imagens de alta qualidades foram considerados essenciais para um site de calçados
Os usuários encontram maiores dificuldades em encontrar guias de tamanhos e fotos de diversos ângulos do produto
A utilização de vídeos para comunicar sobre o produto foi considerado o recurso mais atrativo
Tanto a primeira navegação como o filtro de busca é realizado por meio de categorias
Dessa forma, chegamos a alguns pontos que devem ser questionados para maior eficiência do design proposto, além de planejar quais serão os conteúdos e como devem ser apresentados.
Estratégia de ação
Avaliando os objetivos, foi considerado criar páginas para um fluxo de sucesso para o e-commerce. Com isso, é possível realizar a venda, já gerando lucro para a Flexxi por meio de um fluxo natural para compradores online. Portanto, usar os pontos de contato da navegação somado a interesses dos usuários no site é um potencial comunicador sobre o produto e a marca. No design proposto, foram priorizados recursos visuais e reforçar a navegação por categorias para que a marca comunique sobre suas especialidades.
Desenvolvendo a interface
Definindo Guia de Estilo
Apresentando o Design
Foram realizados estudos de design das páginas de forma a acrescentar recursos para dissolver a comunicação da marca com o cliente durante a navegação. Após a definição da organização do conteúdo e estruturação, foi aplicado o Guia de Estilo da Flexxi.
Com isso, é possível destacar algumas escolhas para melhorias da experiência e informar sobre o produto e a marca durante a navegação.
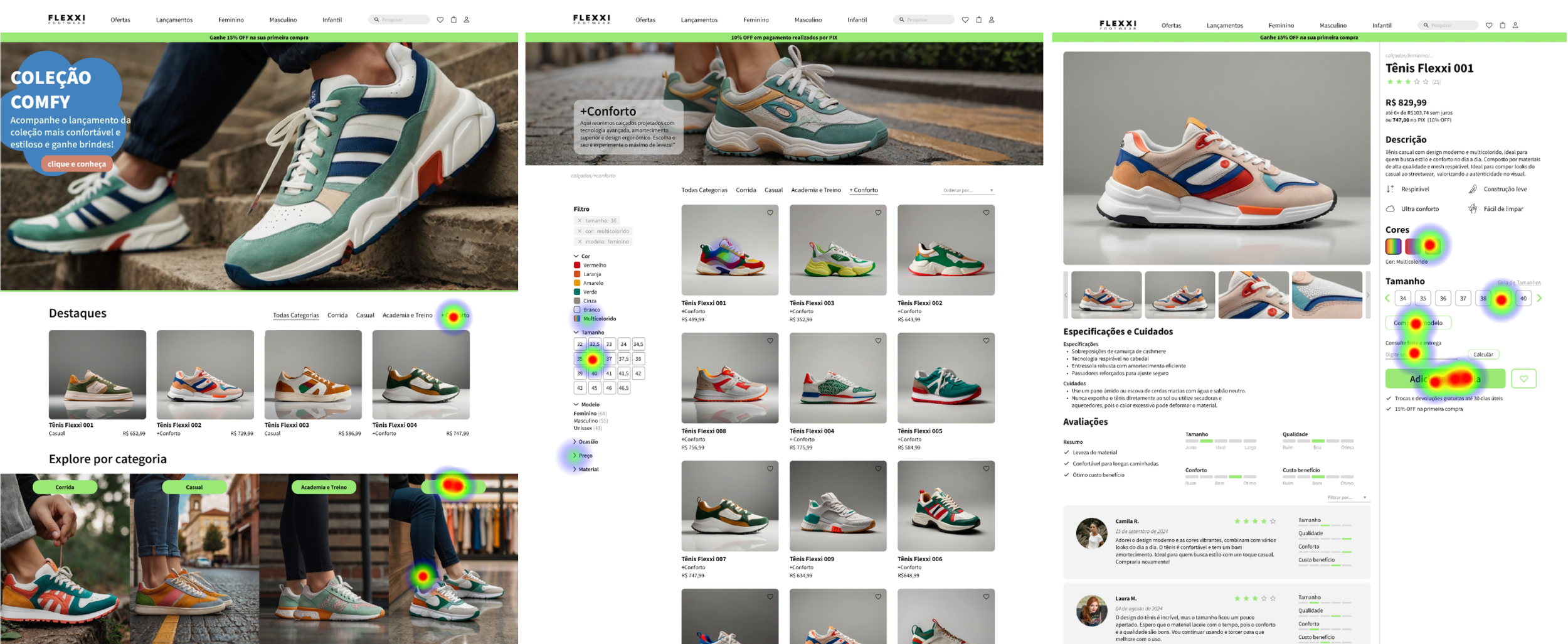
Página Inicial
Página de Categoria
Página do Produto
Checkout
Para mais detalhes das páginas, acesse o protótipo completo pelo Figma.
Analisando melhorias
Explorando resultados e potenciais
Próximos passos
Conclusão
O checkout foi realizado com 100% de sucesso nos testes, já atendendo o objetivo principal do e-commerce
A apresentação dos produtos no site transmitiu claramente o valor central da marca sendo mencionado pelos usuários durante os testes de usabilidade.
A navegação por categorias de ocasião foi o fluxo mais utilizado para realizar a busca comparado a navegação tradicional pelo menu principal
A opção de “Comparar Modelos” foi uma funcionalidade altamente valorizada pelos usuários com a justificativa de permitir se informarem para melhor decisão de compra.
Com os protótipos estruturados, conduzi um teste de usabilidade para avaliar o design proposto em relação a tarefas como: busca de produto, busca de informações e realização de compra.
Com a decisão de adicionar ao recrutamento o perfil de compradores tradicionalmente focados em lojas físicas, auxiliou em recolher insights para reforçar feedbacks visuais e incluir informações que transmitam mais segurança para a compra online.
Alguns pontos podem oferecer uma melhor experiência e devem ser trabalhadas a curto e médio prazo:
Reforçar feedback visual das ações realizadas
Adicionar preview de formas de pagamento, para antecipar o cliente em relação as expectativas de adquirir o produto
Desenvolver a funcionalidade de comparação de modelos
Explorar a personalização de busca conforme a ocasião e necessidades
Realizar nova rodada de testes após implementações
O projeto exerceu papel importante para o meu desenvolvimento e condução de pesquisas, aprimorando técnicas de abordagem e maior percepção de padrões comportamentais, a identificação de oportunidades baseada em evidências determinou decisões estratégicas de forma a equilibrar e estar integrada as questões de usuários, objetivo do negócio e viabilidade técnica.